
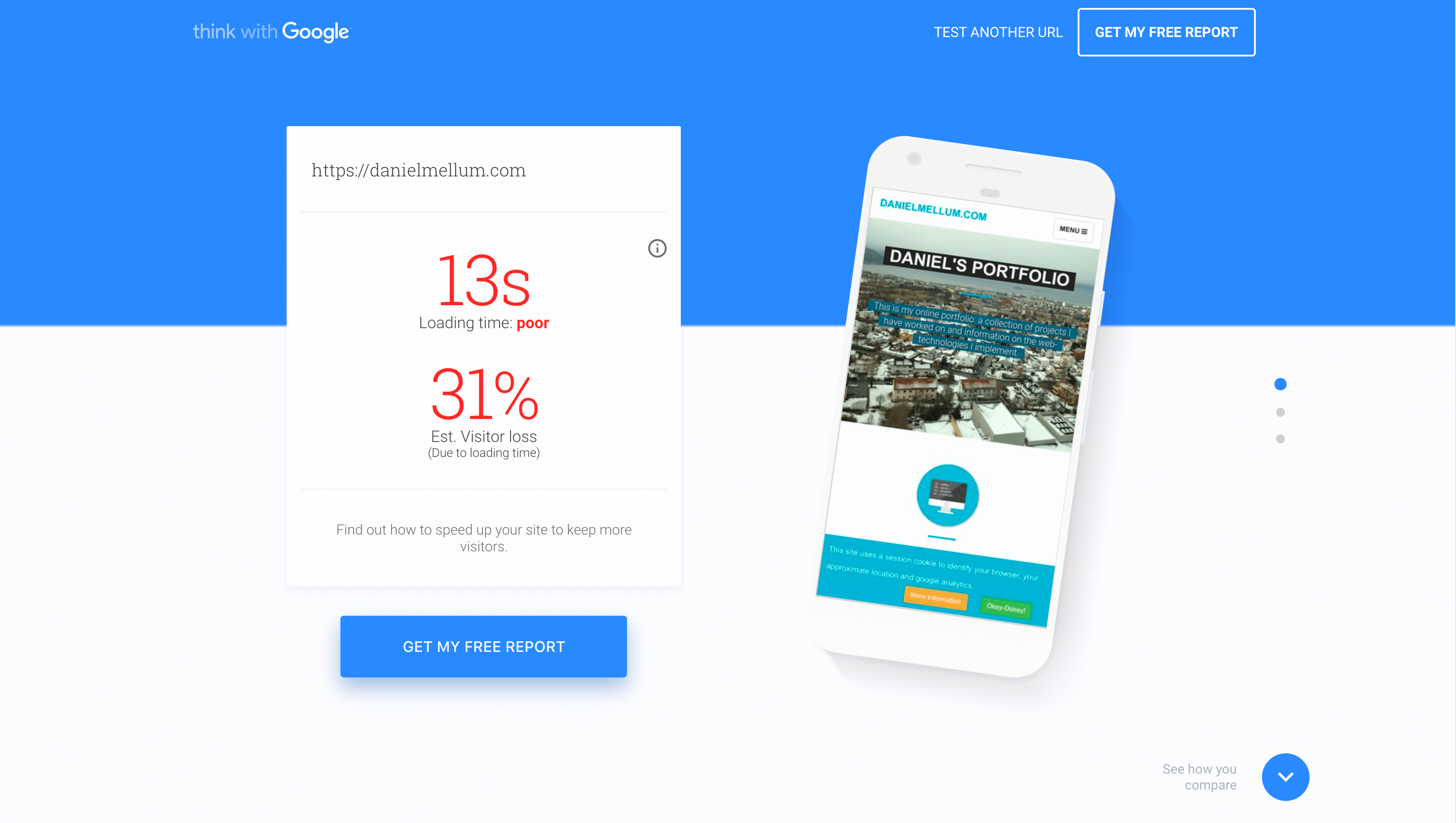
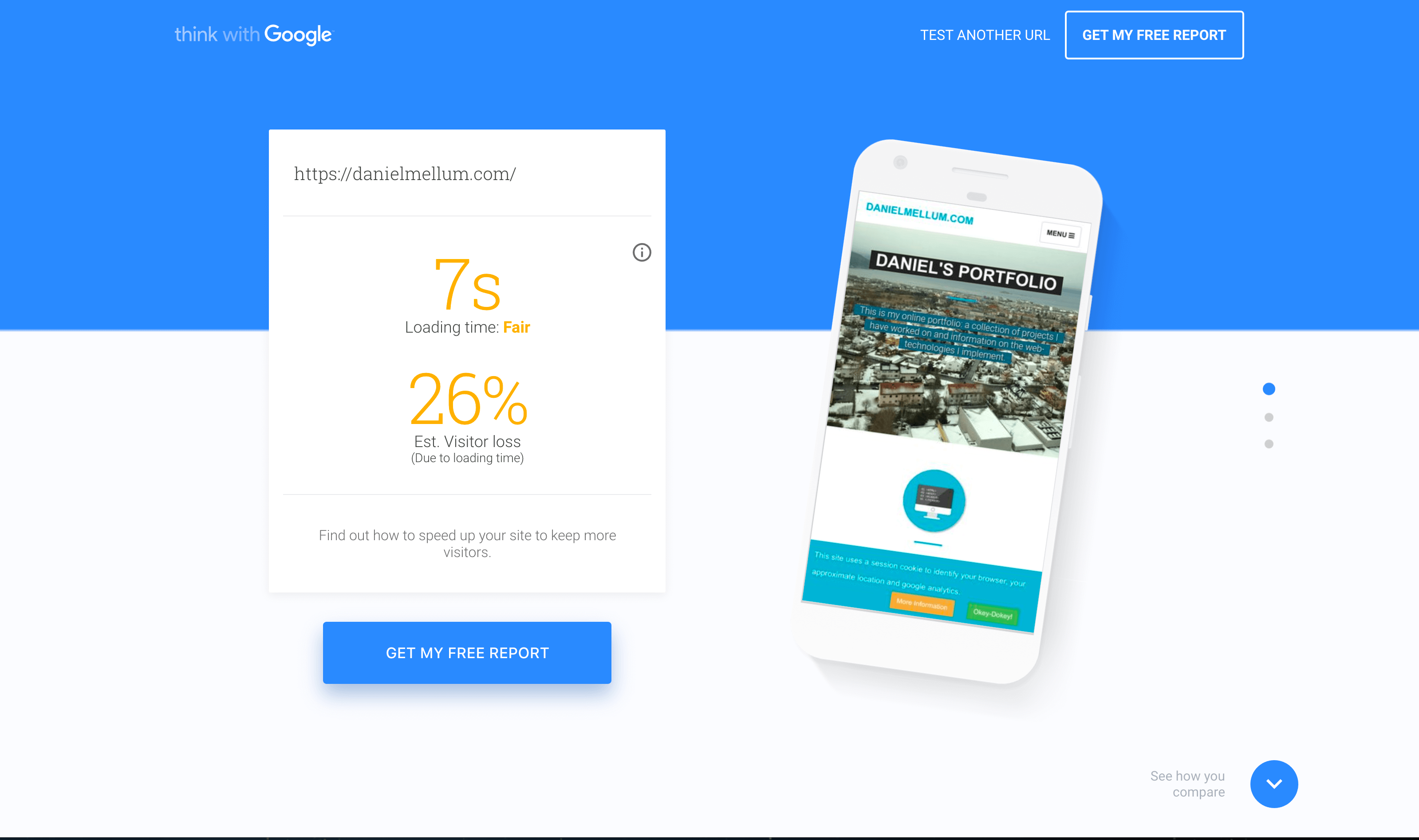
Fixing the problem(s)
First of all: I load a background video on the front page of my website. Why? Well it looks fancy... right? The video's were heavily optimized already, from: 10-14 MB per video to 2-3 MB. Only one video is loaded and shown at random. Now originally I had some jQuery JS logic saying: "don't play video if it is not visible", and the Bootstrap layout was hiding the video on small screens. In the HTML video tag it was specified to only preload metadata. Seems like this was not really good enough and video files was being downloaded in the background even if the video was never visible or started to play. I found a nice little trick on this blog, the interesting part was this:
(function() {
var video = document.getElementById("html5video");
if (video) {
video.addEventListener("canplay", function() {
video.play();
});
}
})();
A native JS way that seems to be pretty much supported across the board. If the browser gives the element the status of "canplay" the video plays. This is also added as an event listener, so JS logic should move along and the video should not interfere unless it is ready to and possible to play.
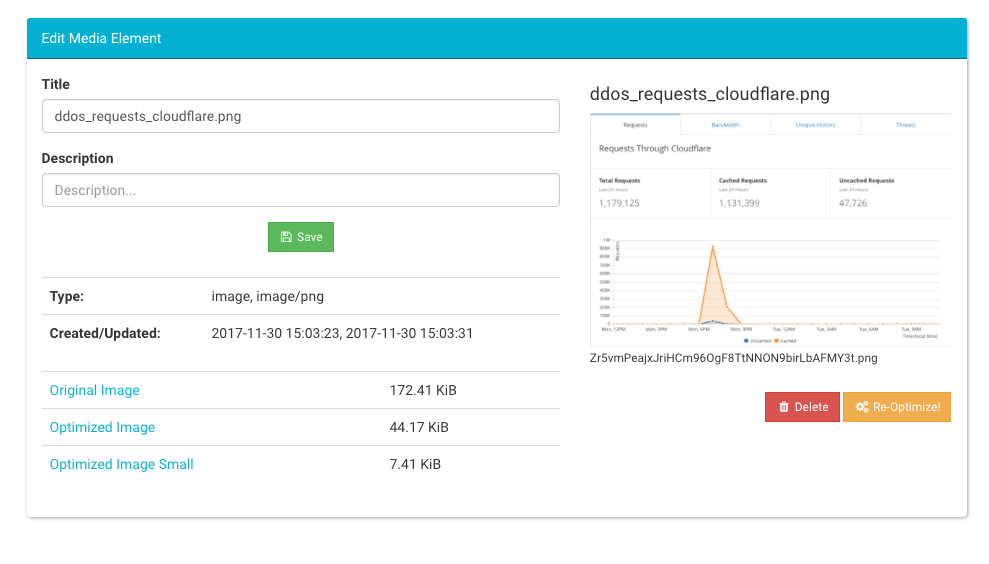
Adding a media manager
Most the images here on this blog and the portfolio are png image files and I realized there are potential for smaller network transfers by also optimizing these. TinyPNG is a service that does just that, and it turns out that they have a neat simple to use API. It's even free to use up to a certain amount, it works great and I highly recommend it. I figured it was a good idea to make some sort of an media manger on the site to handle this optimization automatically. I added a Media model with some extra file management and API integration to TinyPNG in my Laravel setup. Right now this manager is somewhat limited though it serves the most important functions: uploading new images and optimizing them. I also figured it would be a good idea to also make a resized smaller optimized version of the images. Currently png and jpeg image files are supported. Image selection is integrated in my portfolios projects section. For the blog I just copy-paste the url's for now. Next steps would be to add support for videos and gif's and integrate the media manager to my Blog to more conveniently add media. You can see the entire model class file here, it might prove useful to others but you should obviously change attribute names etc as needed.


Share this by url